Story
These days I am working on creating a custom dropdown menu using kendo-dropdown. I should correct CSS modifications in that dropdown menu using Inspect Elements. Currently, I am using Google Chrome.
I ran into this issue with dropdown input menus depending on the menu element type. The reason it's disappearing when I inspect it is that a blur event is always triggered on the element when I click anywhere outside the element. Thanks to our UI engineer's secret, today, I am inspecting my dropdown menu easily.
Solution
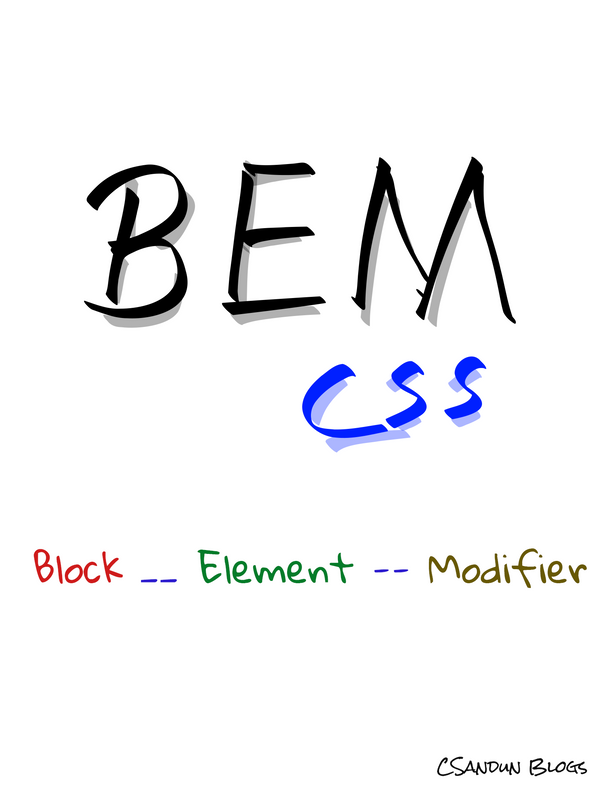
- Go to Chrome Inspect element window using right-click context menu or F12.
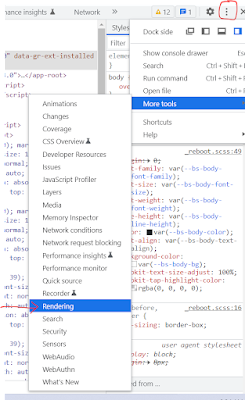
2. Then go to the "Customize and control Dev tool" menu by clicking three (3) doted on the right side in the inspect element window.

3. Go to the "More tools" and then the "Rendering" option.

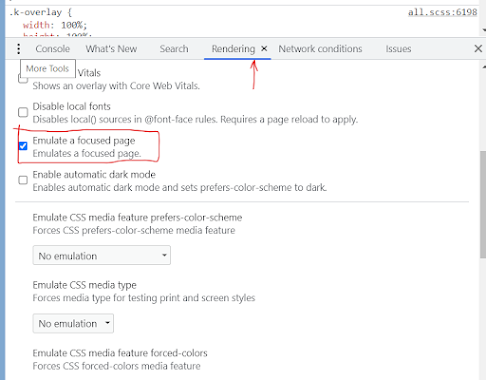
4. Then find & check the "Emulate a focused page" option.



See you again with solutions or tech updates or coding practices, or anything in my day-to-day life. ✌✌